
Bild-Popup für Zusatzinformationen
Hat man einen Fließtext, in dem ein Begriff vorkommt, den man am besten mit einem kleinen Bild erklären kann, liegt es nahe, dieses Bild nur bei Bedarf anzuzeigen.
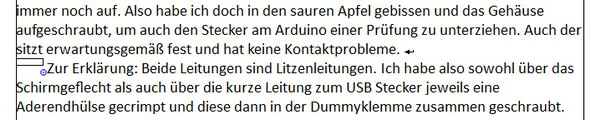
Ähnlich wie bei Infoboxen wird das zu erklärende Wort mit einer blauen, gestrichelten Linie untermalt, so dass der Anwender einen optischen Hinweis erhält, dass hier eine Erklärung lauert.
Natürlich unterstützt NOF solche Feinheiten nicht, aber mit etwas Aufwand kann man es ihm beibiegen :)
Im Prinzip kommen die gleichen Mechanismen zum Zuge, wie bei den Infoboxen, heißt, man muss an der gewünschten Stelle für das Bild-Popup einen Layoutbereich einfügen, in dem dann mittels HTML-Editor der Text und der Link auf das bei Mouse OVER anzuzeigende Bild eingefügt wird.
Neu
Siehe Aktualisierung weiter unten.
Für das beim Quickmill Saver eingebrachte![]() Erklärungsbild
Erklärungsbild
 habe ich, abweichend vom Beispiel für die
Infobox, den kompletten Absatz im HTML Editor eingegeben. Auf diese Weise habe ich später bei der Darstellung keine Probleme mit Absatzabständen.
habe ich, abweichend vom Beispiel für die
Infobox, den kompletten Absatz im HTML Editor eingegeben. Auf diese Weise habe ich später bei der Darstellung keine Probleme mit Absatzabständen.
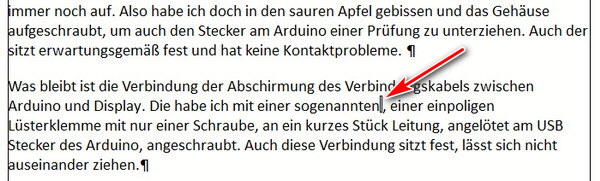
Im WYSIWYG Editor von NOF sieht man also nur den Layoutbereich, das kleine Rechteck links in der Mitte im nachfolgenden Bild:

Die Breite des Layout-Bereichs im WYSIWYG Editor ist unerheblich, wichtig ist, dass die Höhe so klein wie möglich eingestellt wird, das bestimmt im wesentlichen im Browser den Abstand zum nachfolgenden Absatz. Aber aufpassen, dass man den Bereich noch mit der Maus selektieren kann, sonst sind Änderungen nicht mehr möglich, man käme um ein Löschen und neu anlegen nicht herum.
Im HTML Editor von NOF wird für diesen Layoutbereich dann folgendes eingegeben:
<p>
Was bleibt ist die Verbindung der Abschirmung des Verbindungskabels zwischen Arduino und Display. Die habe ich mit einer sogenannten
<a class="popuptext">DoLü- oder Dosenklemme
<span>
<img id="Bild1x" class="popuppicture box borderblur" src="../assets/images/DoLu
-Abzweigklemme_Rand.jpg">
</span>
</a>, einer einpoligen Lüsterklemme mit nur einer Schraube, an ein kurzes Stück
Leitung, angelötet am USB Stecker des Arduino, angeschraubt. Auch diese Verbindung sitzt fest, lässt sich nicht auseinander ziehen.
Trotzdem habe ich die Schraube nachgezogen und sie ließ sich tatsächlich noch etwas fester anziehen. Bingo, die Störungen der Anzeige sind verschwunden :)
</p>
Man beachte, dass deutsche Umlaute mittels HTML-Code eingegeben werden müssen.
Das für das Popup verwendete Bild muss manuell auf dem Server an die korrekte Position gebracht werden, der Pfad muss mit den Angaben im HTML Code übereinstimmen.
Insgesamt führt das dann im Browser zur gewünschten Darstellung des kompletten Textes und der blauen Unterstrichelung der beiden Trigger-Worte:

Aktualisierung
Die Notwendigkeit, Teile des umfassenden Textes ebenfalls in den HTML Code verlagern
zu müssen, damit keine unnötig großen Textabstände generiert werden, hat mir keine Ruhe gelassen und ich habe nach einer Alternative gesucht, die es erlaubt, den
notwendigen HTML Code in die Seite einzubringen, ohne allzu umfangreiche Textänderungen erforderlich zu machen und zusätzlich möglichst nur das eigentliche Triggerwort selbst in HTML verlagern zu müssen.
Durch Einbau einer senkrechten Linie direkt vor dem Triggerwort kann das realisiert werden:

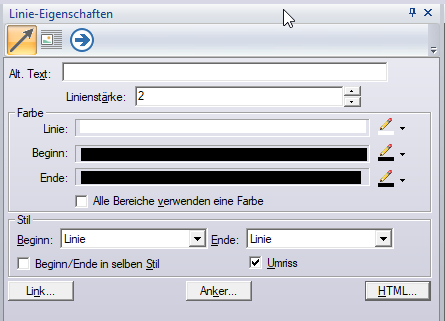
Die Linie wird mit der Maus gezeichnet, dabei die SHIFT-Taste festhalten, damit sie exakt senkrecht platziert wird. Die Formatierung erfolgt in dieser Weise:

Die Linienstärke nicht zu klein wählen, damit sie im Editor noch selektiert werden kann, 2 ist ok. Die Farbe wird auf Weiß eingestellt, Umriss wird angehakt, alle anderen Parameter bleiben unverändert.
Im HTML Editor für die Linie wird dann nur noch das eigentliche Triggerwort mit der passenden Formatierung sowie der Link auf das Bild angegeben:
<a class="popuptext">DoLü- oder Dosenklemme<span>
<img id="Bild1x" class="popuppicture box borderblur" src="../assets/images/DoLu-Abzweigklemme_Rand.jpg">
</span>
</a>
Deutsche Umlaute müssen mit HTML Code eingegeben werden, der zusätzliche Code wird hinter dem Object HTML eingefügt.
Der Vorteil dieser Variante: Der Text um das Triggerwort herum ist im Editor sichtbar, man stochert bei eventuellen Änderungen nicht im Nebel. Außerdem gibt es keine Formatierungsprobleme im Textfluss, wie das bei der Variante mit eigenem Layoutbereich auftritt.
Zuletzt muss noch der passende CSS Code in der Formatdatei eingetragen werden, damit aus dem verborgenen Bild ein Bild-Popup wird.
Die CSS-Erweiterung enthält folgende Zeilen zusätzlich:
/* Bild popup per Mouse over (hover) */
a.popuptext { text-align:left; }
a.popuptext { border-bottom: 2px dashed blue; text-decoration:none; }
a.popuptext:hover { cursor:help; color:black; background:white; }
a.popuptext .popuppicture { visibility:hidden; }
a.popuptext:hover .popuppicture { visibility:visible; }
.popuppicture {
position:absolute;
left:auto;
margin-top:2.5em;
margin-left:-9.5em;
text-decoration:none; }
/*[if IE 5]*/
a.popuppicture span { display:none; }
a.popuppicture:hover span { display:block; }
/*[endif]*/
/*--------------- --------------- -------------- -------------- --------------
* Rand um das Bild blurred
--------------- --------------- -------------- -------------- -------------- */
.box {
/*width:100%;*/
/*height:100%;*/
margin:20px auto;
}
.borderblur
{
position:absolute;
-webkit-box-shadow:0 0 30px black ;
-moz-box-shadow:0 0 30px black ;
box-shadow:0 0 30px black ;
}
/* \Bild popup per Mouse over (hover) */
Die Einträge zu a.popuptext bestimmen das Format des angezeigten Trigger-Textes, die Einträge zu .popuppicture definieren ob und wie das Bild im Bezug zum Trigger-Text positioniert und dargestellt wird. Über die Einträge .box und .borderblur wird ein Schatten um das Bild gelegt, der es zur besseren Sichtbarkeit vom umgebenden Text abhebt.
Fährt man mit der Maus über eines der beiden gekennzeichneten Wort, wird das zugehörige Bild als Erklärung eingeblendet.