- Home
- Modelle▾
- Elektronik▾
- Basteleien▸
- CNC-Fräse LCF-1▸
- Elektronische Würfel▸
- LED-Taschenlampe▸
- Vitrinenbeleuchtung
- LiIon-Lader/Entlader▸
- SI-Prog minimal
- Auswuchtmaschine▸
- Topcase-Beleuchtung▸
- DIY Elektro-Roller▸
- FS20 S3 Sender▸
- Wort-Uhren▸
- Rasenmäherakku▸
- Spot Welder
- Quickmill Saver▸
- Lüftersteuerung ESP-01
- Lüftersteuerung Arduino
- Karlsruher Straßenbahn
- Raspberry Pi USV▸
- Zeitschaltuhr
- E-Scooter Blinker▸
- Paradigma VE Ersatz
- Circon Steuerung
- Temperaturanzeige
- BMW Throttle Sync
- Hausverbrauch et al▸
- Ladegeräte▸
- Microchip ICD▸
- Akku-Entlader▸
- Gameboy▸
- Motorrad-Radio
- Visor CF-Adapter▸
- Basteleien▸
- Eisenbahn▾
- Allerlei...▾
- Kontakt▾
- Aktuell▾

Ausklapptext in NOF
Manchmal möchte man kleine oder auch größere Textabschnitte nicht sofort im Browser sichtbar darstellen, sie aber auf Knopfdruck einblenden. So eine Funktionalität nennt man Ausklapptext.
Wie eigentlich zu erwarten, bietet NOF diese Funktionalität nicht an, wir müssen also wieder mal in die Trickkiste greifen.
Das bei der Implementierung von Text-PopUps und Bild-PopUps ausgenutzte Einfügen von senkrechten Linien in den Fließtext kommt auch hier zum Einsatz. Im Bild sind die Stellen markiert, die den Code für den Trigger aufnehmen.

Im HTML Editor für den linken Strich wird folgendes eingegeben:

Konkret also <details> vor dem Object Code, <summary> nach dem Object Code. Der grau hinterlegte Teil des HTML ist von NOF vorgegeben und nicht änderbar.
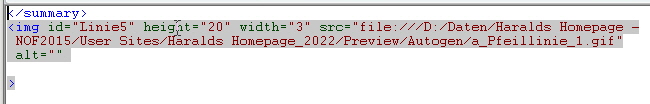
Im HTML Editor für den rechten Strich wird folgendes eingegeben:

Hier also nur </summary> vor dem Object Code als Abschluss für die Zusammenfassung des ausgeblendeten Textabschnitts, der mit <details> eingeleitet wurde.
Das Ende des </summary> ist automatisch der Beginn des ausgeblendeten Textteils...

... der am Ende noch das abschließende </details> verpasst bekommt, ebenfalls im HTML Editor einer senkrechten Linie:

Das Ergebnis dieser Maßnahmen ergibt im Browser diese Darstellung:

Bei Klick auf die Zeile mit der dreieckigen Markierung wird der bisher verborgene Text eingeblendet. Bei erneutem Klick auf diese Zeile wird der Text wieder ausgeblendet.
Damit der Browser den so markierten Textabschnitt auch ausblendet, muss er das mittels CSS mitgeteilt bekommen.
Die CSS-Erweiterung enthält folgende Zeilen zusätzlich:
/* ======== ======== ======== ======== ========
* Ausklappbereiche markieren
* ======== ======== ======== ======== ======== */
summary {
text-decoration:none;
width: fit-content;
}
summary:hover {
cursor:help;
color:black;
background:rgb(240,240,240);
}
details {
background:rgb(240,240,240);
width: fit-content;
}
Wenn der Mauscursor über dem Triggertext platziert wird, wird der Mauscursor als Fragezeichen Cursor dargestellt. Der ausklappende Textteil wird über details in Gänze hellgrau hinterlegt, damit das Ende des Ausklapps erkennbar ist.
Eingesetzt wurde dieser Effekt erstmalig beim Quickmill Saver V2.
